The Organization
The Center for Telehealth and Technology (T2) is a division of the Department of Defense based in Tacoma, WA. T2's mission is to develop software that supports the psychological well-being of soldiers and veterans.
The Product
“Health Coach” is the project name for a web based health instruction tool. Coach gives soldiers and veterans personalized guidance on living a healthier life. The tool would utilize established practices in the field of clinical psychology.
My Role
I worked at T2 from August 2012 to May 2013 as a UX Designer. I was the lead designer for Health Coach. I worked in a team of a product owner, project manager, developers, and one UX researcher. I led the design of Coach from requirements gathering to low-fidelity wireframes and flow diagrams.
The Goal
Good mental and physical health are critical to an effective military. T2 identified the need for a tool that gave personalized, engaging guidance to help service men and women live healthier lives.
The product would be a web app utilizing the Unity game engine some of its interactive components.
The Challenges
- The organization and the team were new to UX design and Agile development.
- User-centered design principles were often in conflict with clinical psychology.
- There were no standards for UX deliverables or presentations.
The Design Process - Requirements
The project manager, product owner, UX researcher and I met to discuss the high-level goals, project resources, and deadlines. As there were no standards for requirements gathering, I created ad-hoc worksheets to help the team collect and refine requirements. The forms gave our meetings more focus and direction. We used them for other projects as well. Here is an excerpt from one form below:
Site Map
Once I had refined the requirements, I created a preliminary site map to illustrate the product's high-level structure and show potential user paths. I then broke the map down documented the requirements in smaller chunks.
Persona
In the beginning of the project, I suggested we create a persona. I thought it would help us get a better sense of user needs and cultivate a UX focus for the team. I wrote the script and questions for the interview study. I recruited and interviewed 8 target users. I analyzed the findings alongside a UX researcher, identified trends, and set to designing the persona in Adobe Illustrator.
I completed the persona and presented it to the team. The persona was an excellent vehicle for UX principles and helped developers keep the user mind as the project unfolded.
Wireframes
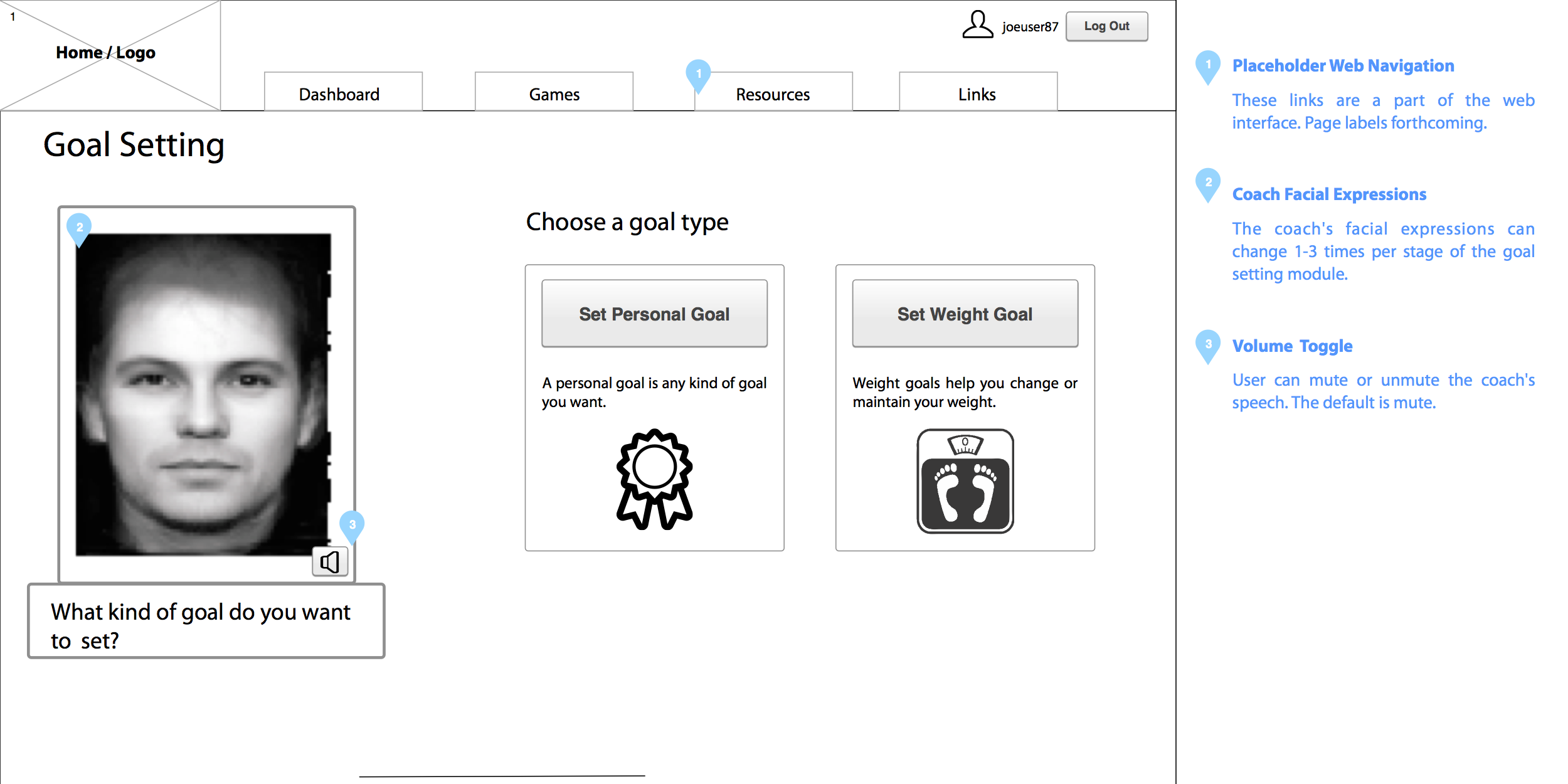
My design process was highly iterative; I designed wireframes and changed them repeatedly based on stakeholder input. I annotated the wireframes to help with clarity as designs were printed and shared.
My final contribution to the project was a basic layout design for the product's homepage. I worked alongside the UX researcher and the project manager in doing some paper prototyping with a few target users. I left the organization before the product was completed.
Lessons Learned
- This project was my first practical exposure to Agile development. I learned about user stories, daily scrums, retros, and other standards.
- Requirements Gathering. The worksheets helped my team and I stay focused, avoid design creep, and strive for user-centered design.
- UX design and clinical psychology have fundamental differences in their approach to interface design. I learned that artifacts such as personas can be very helpful in bridging the gap.